Setelah kita tahu pengertian HTML, pasti kamu berfikir bagaimana cara membuat HTML. Sebenarnya membuat file *.html tidaklah susah, kamu hanya perlu aplikasi browser dan text editor dan keterampilan dalam menuliskan kode-kode HTML. Text Editor digunakan untuk menuliskan kode-kode HTML lalu disimpan dalam ekstense (format) *.html. Setelah mebuat *.html, kamu dapat menjalankannya menggunakan aplikasi browser di komputer kamu.
Menuliskan Kode HTML
Untuk menuliskan kode-kode HTML, kamu membutuhkan text
editor. Text Editor merupakan aplikasi pengolah kata. Banyak sekali macam-macam
Text Editor yang beredar, seperti
Notepad ++, Sublime Text, Gedit dan sebagainya. Tetapi kali ini kita
akan menggunakan Text Editor bawaan Windows, yaitu Notepad.
Langkah-langkah :
- Buka aplikasi Notepad dengan cara klik Start => All Programs => Accessories => Notepad.
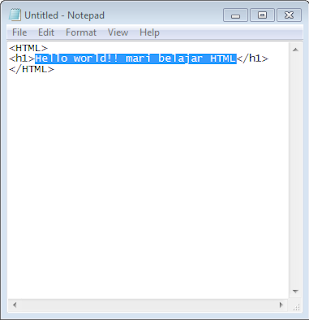
- Dibawah ini merupakan User Interface dari Notepad, sangat sederhana sekali, dan fiturnya sangat terbatas jika untuk Coding. Karna memang Notepad ini bukan aplikasi Text Editor yang di buat untuk keparluan pemrograman.
- Cobalah tuliskan kode sederhana di lembar kerja Notepad, kodenya seperti ini :
- Kemudian simpan dengan format *.html. Tentukan lokasi untuk menyimpan file yang akan kamu simpan. Nama file silakan kamu isi terserah kamu, tetapi jangan lupa pada akhir nama ditambahkan .html.Agar file yang mulanya berekstensi *.txt berubah menjadi *.html. contoh : percobaan.html
Menjalankan File HTML
Setelah kamu membuat
file percobaan.html, kini saatnya untuk mencoba file tersebut. Untuk
mencobanya, kamu harus menyiapkan aplikasi browser seperti Opera, Mozilla
Firefox, Safari, Internet Explorer, dan masih banyak lagi, silakan menggunakan
aplikasi browser yang tersedia di komputer kamu.
Langkah-langkah :
- Buka Windows Explorer dan cari file tadi yang pernah kamu simpan.
- Klik kanan => Open With => Opera Internet Browser ( pilih browser yang tersedia di komputer kamu).
- Maka akan terlihat sebuah halaman html berisi “Hello world!! Mari belajar HTML”. Itulah contoh sederhana html.
Yang saya berikan
adalah contoh sederhana menggunakan tag <H1>, yaitu artinya Header 1.
Diatas merupakan file yang paling sederhana, tentu sangat membosankan. Kita
akan mempelajari Tag-tag dan Element-Element HTML. Untuk membuat HTML menjadi
lebih cantik, dan tertata, kita membutuhkan CSS yang akan kita pelajari nanti.
Kita juga membutuhkan Java Script.
Demikianlah Tutorial Membuat dan Menjalankan HTML, apabila dengan tutorial ini, para pemula tidak mengalami kesulitan saat membuat dan menjalankan HTML. Semoga apa yang saya berikan dapat bermanfaat. Banyak kekurangannya mohon maaf.
 14.48.00
14.48.00





Tidak ada komentar
Posting Komentar